Quando si ha un sito web aziendale, è importante avere la consapevolezza di cosa stia funzionando e di cosa invece possa essere migliorato. In tal senso è giusto chiedersi: quali sono le pagine del mio sito che generano il traffico migliore dal punto di vista della qualità?
Cos’è la qualità?
La qualità non è un termine assoluto.
Per chi ha un sito che guadagna sulla pubblicità, è probabile che l’interesse sia quello di incrementare il numero di pagine visualizzate per ogni sessione.
Per chi ha un ecommerce sono importanti parametri come il valore dello scontrino medio e la frequenza di ritorno degli utenti.
In termini generali la qualità difficilmente si può ridurre ad un solo parametro. Spesso – se non sempre – la qualità è data dall’analisi di più parametri.
Il tempo medio sulla pagina
Tuttavia, iniziamo considerando un solo parametro e vedremo via via come gestire la complessità crescente.
A mio parere, il parametro dal quale partire in un contesto di blog aziendale può essere il “tempo medio sulla pagina“. Attenzione! Non è detto che sia necessariamente il più importante. Come ho precisato, la scelta dipende da diversi fatto. Per questo articolo, consideriamo il parametro di cui sopra e vediamo come analizzarne i dati.
Quali pagine sono lette per più tempo?
Sostanzialmente il tempo medio sulla pagina riflette un po’ la risposta a questa domanda: quali pagine sono lette per più tempo? Ed un maggiore tempo trascorso su una pagina può essere interpretato (ripeto può essere interpretato) come un maggior coinvolgimento e quindi un maggior interesse.
La risposta a questa prima domanda è semplice da scoprire.
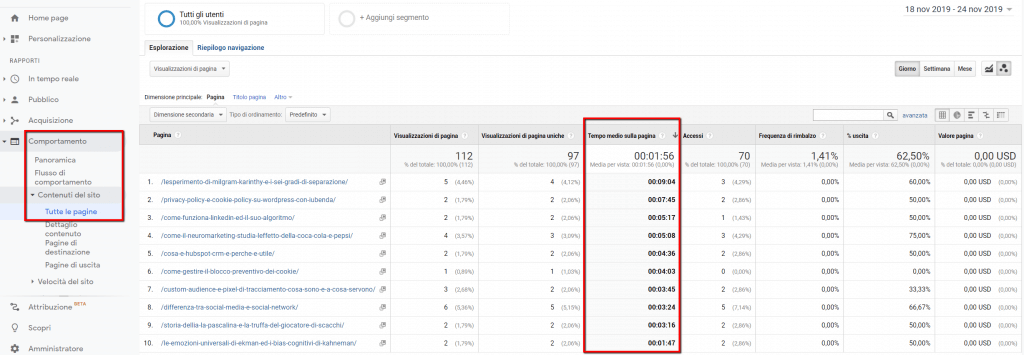
Apriamo la nostra proprietà di Google Analytics (se hai bisogno di qualche informazione di base su Google Analytics, ti suggerisco di guardare questo mio video) e andiamo su questa vista
Comportamento > Contenuti del sito > Tutte le pagine

Naturalmente, i risultati visualizzati dipendono dal numero di visualizzazioni di pagina (e quindi anche dall’intervallo temporale scelto). Più visualizzazioni ha ricevuto una pagina, maggiore affidabilità ha il dato che leggerai.
Smartphone, Tablet e Desktop
Le visite ovviamente non sono tutte uguali ed uno dei fattori che incide maggiormente è il tipo di dispositivo dal quale viene letta la pagina.
Così, è importante fare un secondo passo: suddividere i nostri dati (segmentare è il termine corretto) in funzione della tipologia di dispositivo dell’utente.
Qui Google Analytics ci viene in aiuto perchè classifica automaticamente il traffico in ingresso secondo tre tipologie di dispositivo e lo fa senza alcun intervento da parte nostra.
Le tre tipologie sono: smartphone, tablet e desktop. La discriminante per la classificazione è quello che si chiama User Agent. Ad esempio, il tuo user agent attuale è il seguente
user agent placeholder
È sulla base di questo valore che Google Analytics classifica il dispositivo.
Ora, non entro del merito del metodo utilizzato da Google Analytics. Ti basti sapere che il tuo sito responsive (cioè quello che si adatta allo schermo dei tuoi utenti) utilizza un criterio differente, che è quello della dimensione dello schermo.
Il punto qui è che se anche la classificazione di Google Analytics non è precisa al 100%, resta comunque un dato interessante da valutare.
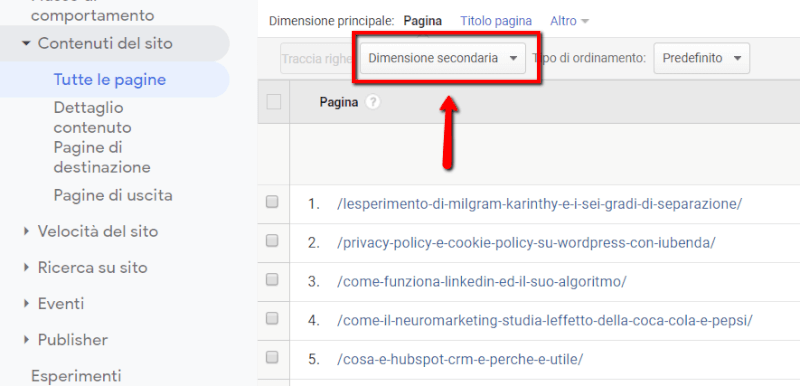
La dimensione secondaria
E come facciamo adesso a sapere, per ognuno dei tre dispositivi, qual è la pagina più vista? Semplice! Aggiungiamo la “categoria del dispositivo” come dimensione secondaria.

La dimensione secondaria permette di suddividere ulteriormente i dati che abbiamo a disposizione, secondo tutte le combinazioni uniche tra la prima colonna (in questo caso “Pagina”) e la seconda colonna (che è appunto la dimensione secondaria).
Ecco un semplice esempio per capire.
Ipotizziamo che la nostra tabella contenga solo due righe i cui valori sono “a” e “b”.
Ora, aggiungiamo la dimensione secondaria della categoria del dispositivo che sappiamo avere tre valori possibili che sono “t” (tablet), “d” (desktop) e “m” (mobile).
Il risultato sarà una tabella con 6 righe: a-t, a-d, a-m, b-t, b-d e b-m
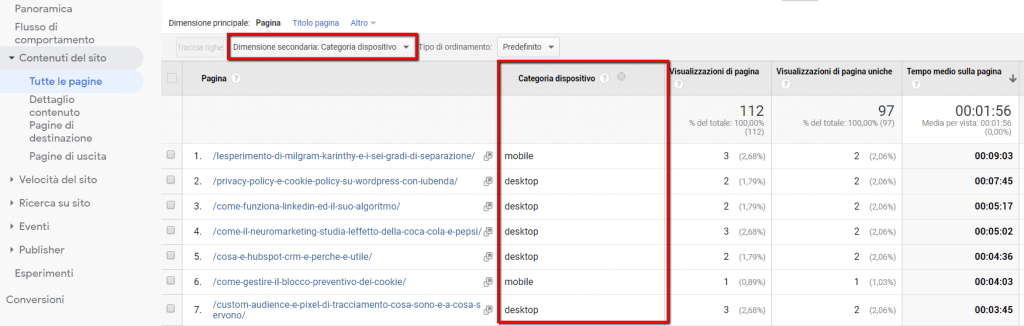
Quindi, facciamolo con la nostra vista e vediamo cosa succede. Ricorda… i dati sono ordinati sempre per tempo medio sulla pagina

Vedi? Con questa operazione emerge che quella che era la pagina più letta in assoluto (quella che parla dell’esperimento di Stanley Milgram e dei sei gradi di separazione), in realtà lo è solo da mobile.
La prima pagina da desktop è invece questa: Privacy Policy e Cookie Policy su WordPress con Iubenda. Mentre da tablet (in figura non si vede) la prima pagina risulta essere l’articolo sulla cookie law per siti multilingua.
Che informazioni dai dispositivi?
Ed ora cosa ce ne facciamo? Beh, si possono fare diverse cose. Che dipendono ovviamente dai dati che stai leggendo sul tuo Google Analytics.
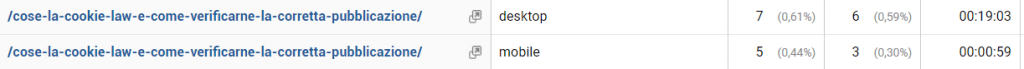
Ad esempio, quella che è la prima pagina da desktop, che tempo medio registra da mobile?
Nel mio caso, su un intervallo di tempo un po’ più lungo rispetto alla settimana che ho utilizzato per le immagini qui sopra, la prima pagina da desktop ha un tempo medio di oltre 19 minuti (ed è la seconda in assoluto per durata). La stessa pagina, da mobile, è di circa 1 minuto (in 50-esima posizione).

Perchè questo divario?
La prima cosa da verificare è che la pagina sia visibile in maniera ottimale da mobile. Una delle causa potrebbe essere proprio un problema sulla pagina.
Tuttavia la mia pagina non ha questo problema.
Quello a cui bisogna fare attenzione in realtà è la quantità dei dati (o meglio, la dimensione del campione). Non ci sono infatti abbastanza visite per poter formulare delle ipotesi sensate.
Cinque o sette visite sono un numero troppo basso per comprendere la causa di un comportamento.
Come filtrare i dati?
Cosa possiamo fare quindi? Fondamentalmente due cose:
- Incrementare l’intervallo di tempo, sperando che questo aumenti anche il numero di visualizzazioni
- Limitare la nostra analisi alle righe con un numero sufficiente di traffico
Non entro qui nel merito del “numero sufficiente”. Ti suggerisco, in questo specifico caso, di andare di buon senso.
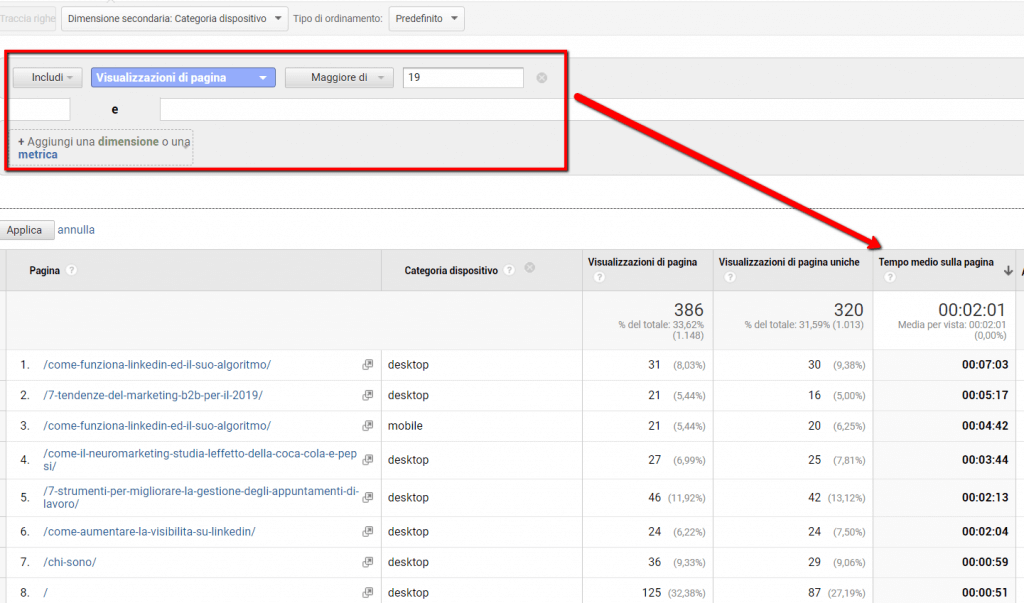
Specialmente quando i dati sono pochi, è difficile filtrare. Ipotizziamo per semplicità di voler selezionare tutte e solo quelle pagine (o meglio, quelle coppie “pagina+categoria dispositivo”) che hanno un numero di visualizzazioni, non inferiore a 20.
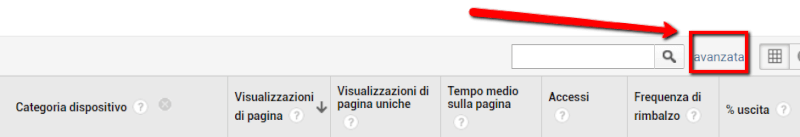
In questo caso, vanno utilizzati i filtri avanzati

Ecco che attivando ed impostando i filtri avanzati, vengono visualizzate solo le righe che soddisfano i criteri che abbiamo impostato

In questo modo possiamo concentrarci su un numero ristretto di dati e quindi comprendere meglio quello che sta accadendo
Conclusioni
Quello che ti ho mostrato in questo articolo è solo un esempio degli strumenti che Google Analytics ci mette a disposizione. Volendo l’analisi potrebbe essere ulteriormente affinata, utilizzando i segmenti, dei quali ti ho parlato nell’articolo “cosa sono i segmenti di Google Analytics“.
Se è vero che quello che trovi in questo articolo è un modo per scoprire quali sono le pagine con il traffico migliore sul tuo blog aziendale, di sicuro quello che ti ho descritto non è l’unico modo.
L’analisi del traffico è un’attività progressiva i cui risultati emergono un po’ alla volta. Domande le cui risposte fanno emergere altre domande e così via, fino a che non hai un quadro preciso.
Inviami eventuali domande, condividi l’articolo con qualcuno a cui pensi possa interessare e linkalo nel tuo blog se ne hai uno.