FontJoy crea gruppi di tre font che stanno esteticamente bene insieme.
A chi serve?
A chi ha necessità di impaginare dei testi, sia online che offline. Ma in generale a chi vuole lavorare sull’estetica del testo. Una pagina web, un banner pubblicitario, un articolo o un post social.
Uno strumento che può essere utile anche agli web designer per trovare ispirazione.
Quanto costa?
FontJoy non solo è gratuito, ma è anche open source. Il codice è presente su GitHub.
Come funziona FontJoy?
FontJoy genera combinazioni di font utilizzando il deep learning.
A proposito, se ti interessa qualche informazione in più sul deep learning e scoprire la storia dell’intelligenza artificiale e di chi ha contribuito all’evoluzione di questa disciplina, ho scritto una serie di video e articoli sul tema.
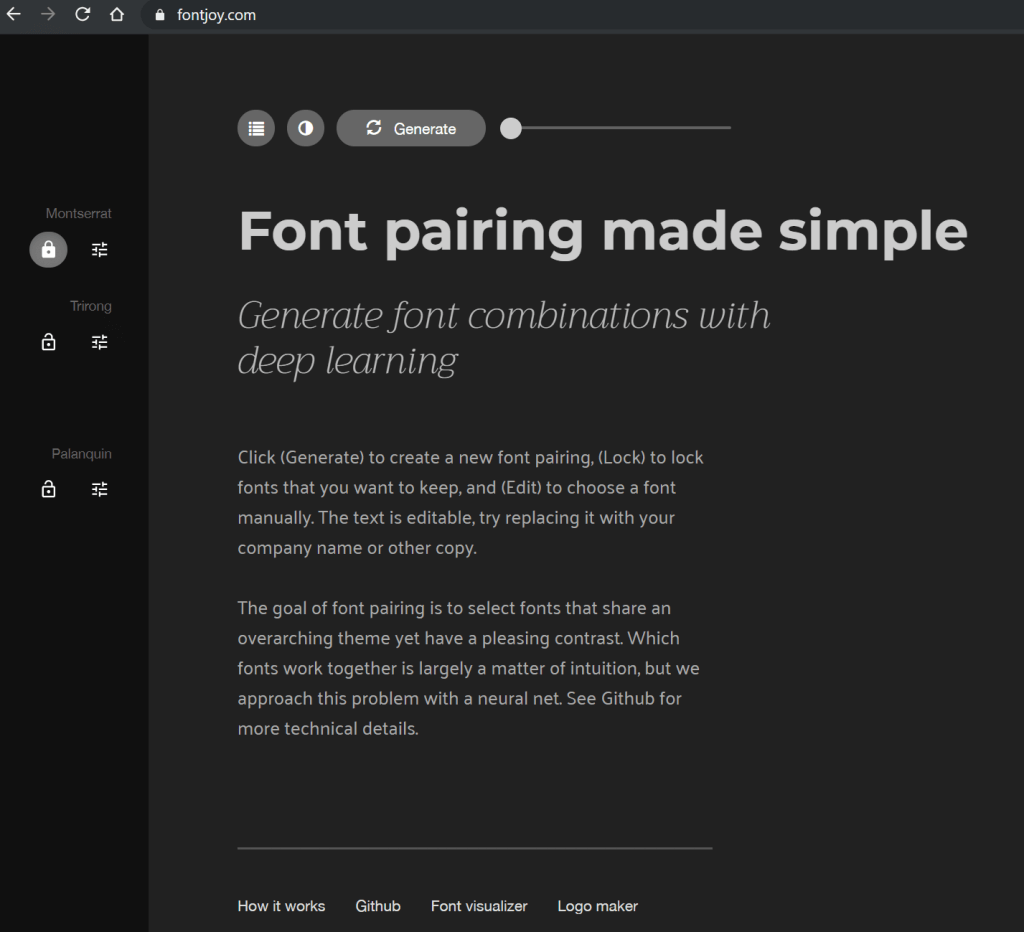
L’interfaccia è estremamente essenziale ed in realtà anche la home page si presenta già con uno dei gruppi di font.
Quindi in realtà, anche semplicemente collegandoti a https://fontjoy.com/ senza fare nient’altro, hai già una combinazione di caratteri pronti da usare.

I nomi dei caratteri li trovi nella colonna di sinistra, mentre al centro trovi tre testi di esempio, ai quali sono applicati i tre font. In questo modo hai già l’anteprima del risultato.
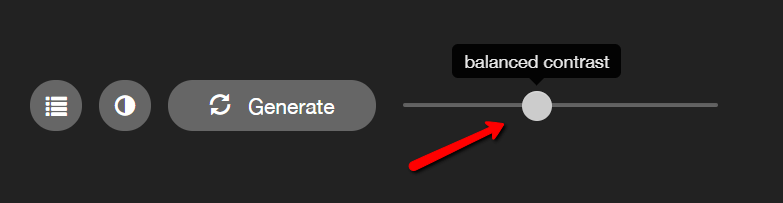
Un clic sul pulsante “Generate” in alto, genera un nuovo gruppo di font e spostando il cursore puoi controllare il livello di contrasto desiderato tra i font selezionati.
Considera il “livello di contrasto” come una sorta di “indice di diversità“, anche se in realtà concorrono anche altri elementi che servono a rendere piacevole il raggruppamento (come dicevo, non si tratta di un raggruppamento casuale, ma viene utilizzato un algoritmo di deep learning per generare delle combinazioni bilanciate).

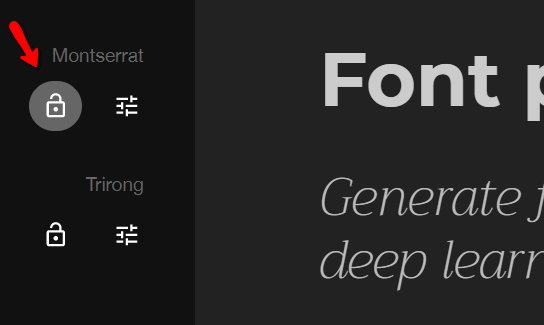
Nella colonna di sinistra puoi decidere, per ognuno dei tre font attivi, se mantenere il carattere alla generazione successiva (cioè, se premendo il pulsante Generate, quello specifico carattere deve rimanere). Per farlo devi bloccare il font con il lucchetto.

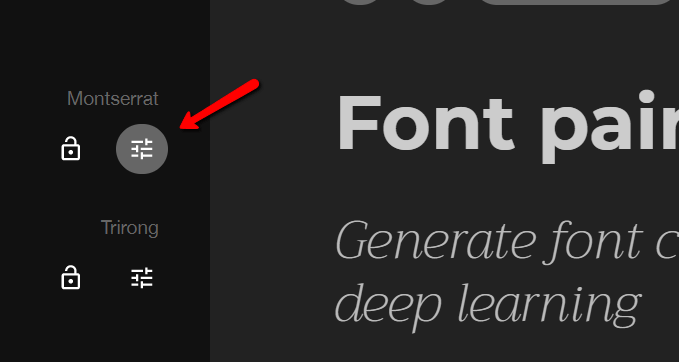
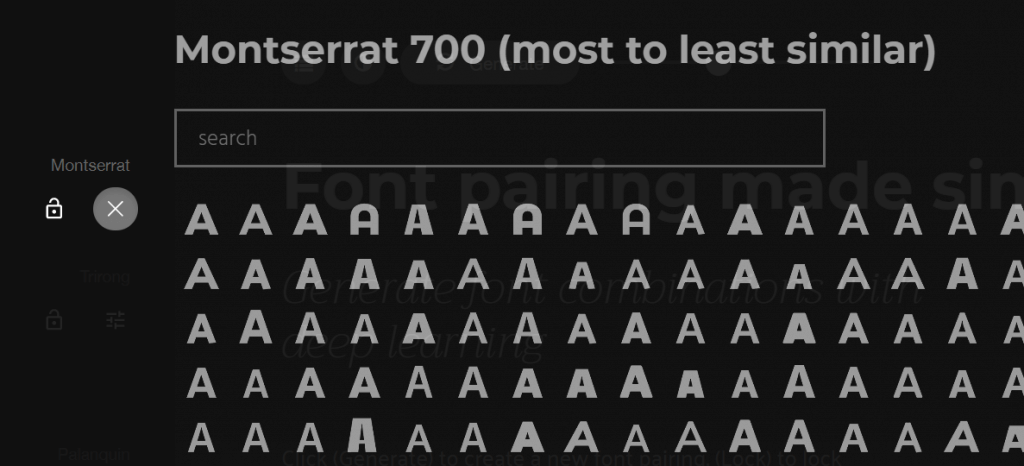
Oppure puoi addirittura selezionare uno dei tanti caratteri disponibili con un clic sull’altro pulsante

che apre la finestra di selezione del font

Questa funzione è utile se hai un font di partenza (magari da una corporate identity) e hai necessità di trovarne altri.
Vantaggi
L’associazione dei caratteri è un problema classico nel mondo del design. Diversi tipi di carattere possono essere utilizzati per attirare l’attenzione, guidare l’occhio o persino formare le basi di un’identità di marca.
https://fontjoy.com/ permette di trovare associazioni di font in modo semplice e rapido.
Svantaggi
L’elenco dei font disponibili è limitato, per quanto ampio. Se hai la necessità di utilizzare un font specifico, potresti dover cercare altrove nel caso non fosse disponibile su FontJoy.
Alternative a FontJoy
Online trovi tantissimi articoli e collezioni di gruppi di font, basta cercare su Google qualcosa tipo “font pairing“.
Tuttavia ecco due strumenti che considero vere e proprie alternative a FontJoy:
Il Font o la Font?
Ti vedo sai? Hai letto tutto l’articolo ed hai pensato solo a “ma non si dice ‘LA’ font”? ?
Ahhh, su queste cose per me esiste una sola parola definitiva: quella dell’Accademia della Crusca. E quindi, si dice (o meglio “è preferibile dire“) “il font” quando si tratta di ambito informatico, come quello di questo articolo. Poi, se ti interessa approfondire, ecco il link alla risposta ufficiale.
Leggi altre recensioni di strumenti digitali qui sul mio blog.