Cosa è Kompassify? Beh, anzitutto è uno strumento per realizzare procedure di onboarding (leggi sotto per capire cos’è l’onboarding).
Ma rappresenta anche un’implementazione davvero riuscita. Un approccio che permette anche a chi non è tecnico di realizzare qualcosa che fino a ieri richiedeva scrittura di codice.
In un modo quasi perfetto… tutto funziona come te lo aspetti.
A chi serve?
A chi abbia un sito web (o meglio una web app) e voglia aggiungere una procedura di onboarding in modo semplice e rapido, senza scrivere codice, ma concentrandosi proprio sulla scrittura della procedura di benvenuto.
È utile anche a chi deve presentare un prodotto nuovo e vuole farlo “accompagnando” il proprio utente nella presentazione stessa (magari una presentazione interattiva)
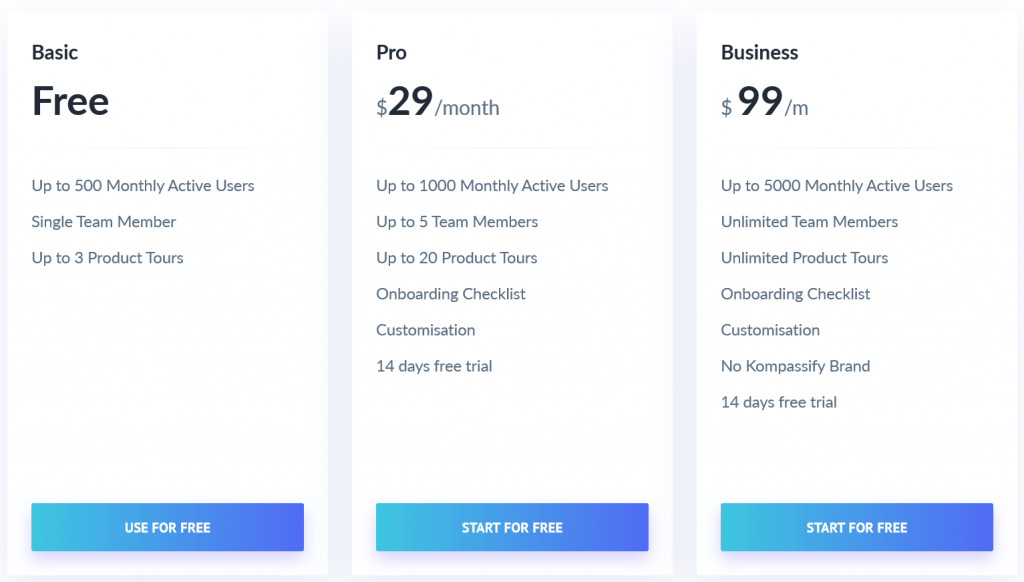
Quanto costa?
È un software freemium. Il modello di business si basa sul numero di visite al mese. La versione gratuita è ideale per i micro siti, quelli con meno di 500 visite al mese.
Però anche solo per fare qualche prova va più che bene.
Questi sono i costi. Detto tra me e te, puoi utilizzare Kompassify anche solo per creare un prototipo… cioè per la fase di progettazione.
Tu, che non hai competenze di sviluppo, ti progetti l’onboarding come vuoi, nei minimi dettagli. Una volta che sei soddisfatto chiedi ad uno sviluppatore di implementarlo utilizzando ad esempio uno strumento in javascript.

Come funziona Kompassify?
Il sito promette di “creare” una procedura di onboarding in meno di un minuto…

Beh, che dire, una volta tanto esiste davvero un software così. È stato necessario davvero poco tempo (5 minuti dai) e tutto ha funzionato, esattamente così come mi aspettavo… e in quei 5 minuti c’è anche il tempo necessario a capire come funziona il tutto e a fare un paio di prove. La procedura successiva la crei davvero in meno di un minuto.
Se vuoi vedere un esempio, lo trovi sul sito di prova che ho utilizzato per il mio corso gratuito di data-driven marketing.
Cos’è l’onboarding?
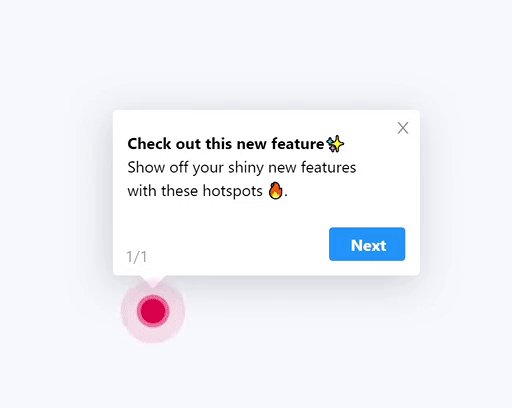
L’onboarding non è altro un pattern di usabilità. Cioè una di quelle procedure codificate che aiutano a semplificare l’utilizzo di uno strumento (un software tipicamente, ma non solo).
Ti è mai capitato di aprire un sito e di trovarti “in mezzo” a finestre che, in corrispondenza di particolari elementi della pagina, ti guidano nella prima visita?
Letteralmente l’onboarding serve proprio a questo. Serve a “portarti a bordo” del sito; ad aiutarti a capire come funzionano le cose la prima volta.

L’estensione di Chrome
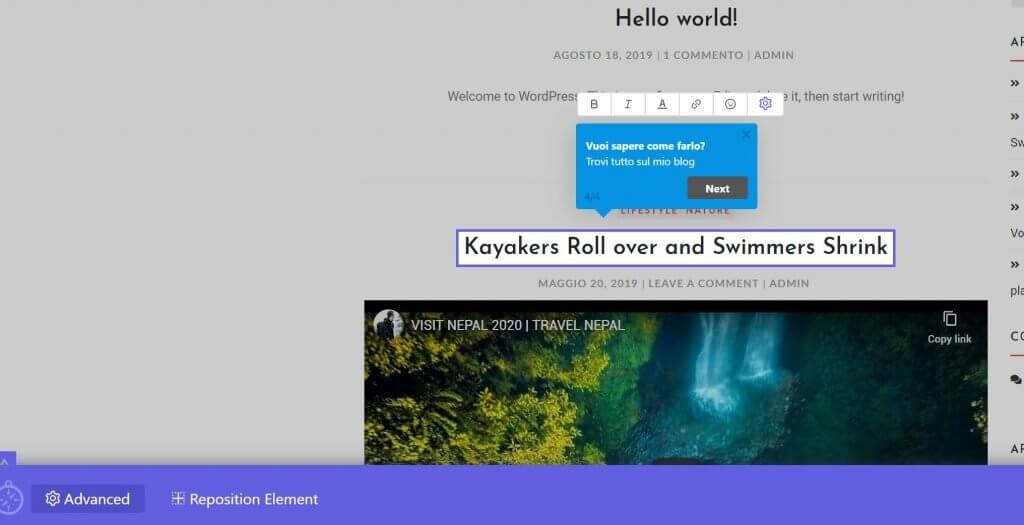
Il “trucco”, se così possiamo chiamarlo, è supportato da un’estensione per chrome che devi installare. È così che lo strumento ti permette poi di configurare il tutto senza codice, ma in maniera visuale.
Dal tuo sito, selezioni uno degli elementi sui quali vuoi “agganciare” un passaggio del tour e il gioco è fatto.

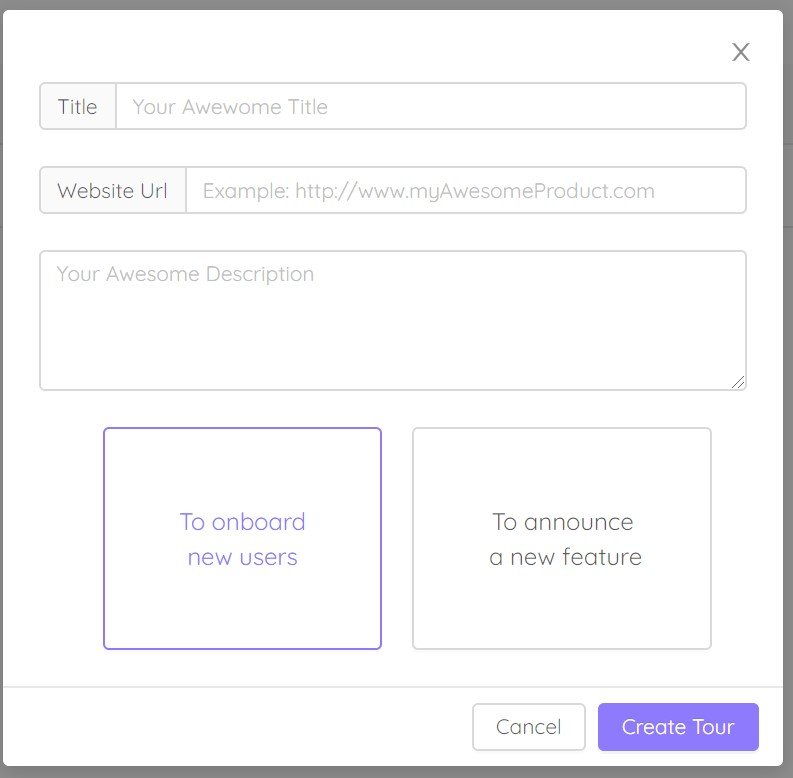
Creazione del tour
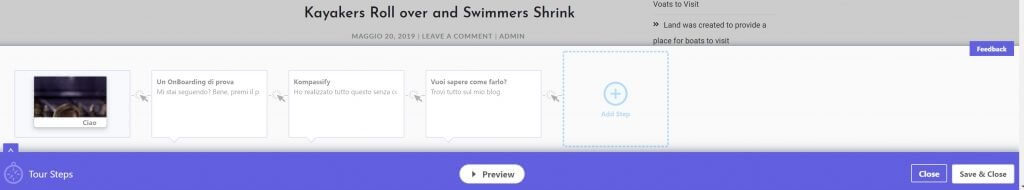
Tutto inizia con la creazione di un Tour, la procedura guidata.

Dopo aver creato il tour, devi aprire il tuo sito dove, grazie all’estensione di Chrome, puoi iniziare l’editing.
Qui hai la possibilità di creare la sequenza di passaggi

La pubblicazione
Qui c’è il passaggio finale. As simple as that come dicono gli inglesi. Certo, devi avere Google Tag Manager (e come consiglio io, avere Google Tag Manager è un’ottima cosa), ma poi anche qui tutto è semplicissimo.
Ogni tour ha un proprio ID, un identificativo unico che è esattamente l’unica informazione che va inserita nel tag di Google Tag Manager.
Vantaggi
Sicuramente la possibilità per molti di poter progettare e anche implementare una fase di onboarding, senza doversi occupare di aspetti tecnici.
Svantaggi
Non ne vedo di particolari. Certo, 500 visite al mese sono poche, ma quello fa parte del business.
Alternative a Kompassify
Una vera alternativa a Kompassify rivolta cioè a chi non abbia competenze di sviluppo software, non l’ho trovata.
Per gli sviluppatori invece c’è quasi l’imbarazzo della scelta. Ecco un paio di esempi
Leggi altre recensioni di strumenti digitali qui sul mio blog.