Dopo aver analizzato il tasso di conversione di una landing page, vediamo in questo secondo articolo, come analizzare il comportamento degli utenti di una landing page attraverso le heatmap.
Lo faremo in questo caso utilizzando HotJar, uno strumento freemium che ci dà qualche informazione utile su cosa fanno i nostri utenti quando sono sulla pagina che abbiamo progettato con tanta fatica.
Le mappe di calore
In questo articolo ti parlo delle mappe di calore (o heatmap), un modello di rappresentazione dei dati che utilizza le tonalità e le intensità dei colori per trasmettere informazioni.
Il principio è quello delle immagini termiche, immagini ottenute con delle speciali fotocamere sensibili al calore.

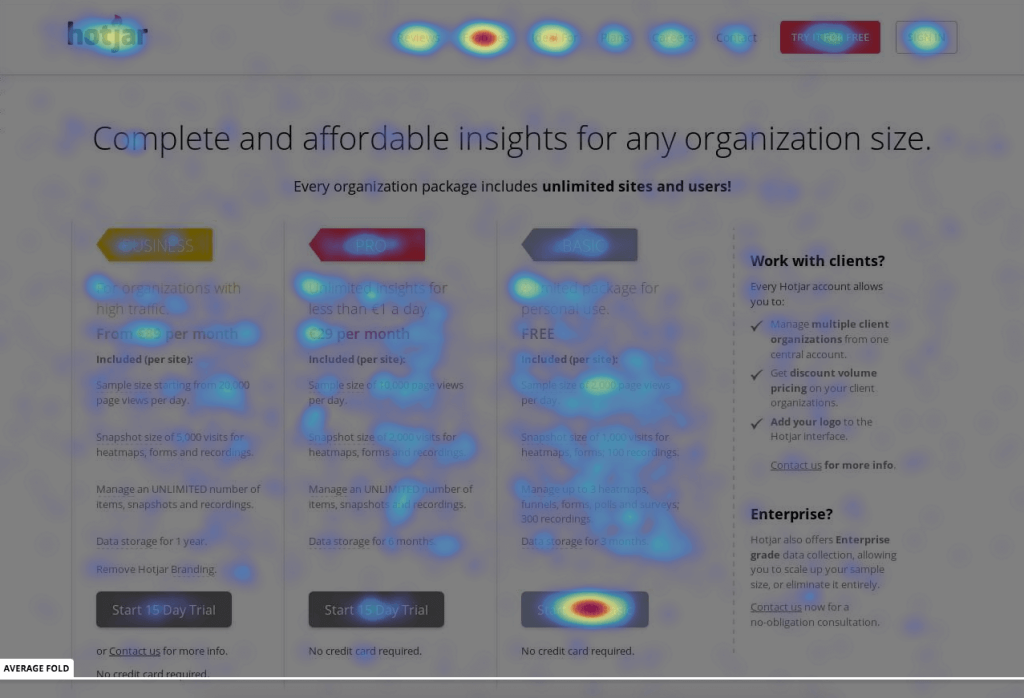
Le heat map generate da HotJar sono composte da due livelli. Il livello più basso è quello della nostra pagina: un semplice screenshot.
Il secondo livello, sovrapposto al primo, è la mappa di calore, dove le zone più calde (rosso) indicano i punti dove l’utente ha fatto più clic (è possibile anche misurare il semplice movimento del mouse o scroll della pagina).
In questo modo si ottiene un’immagine come quella seguente.

Esistono alternative alle heatmap?
Le heatmap di HotJar sono un’alternativa economica alle più complesse e costose ricerche effettuate utilizzando la tecnica dell’eye tracking.

L’eye tracking misura i movimenti oculari degli utenti, quindi posso sapere esattamente quello che un utente vede della mia pagina. Le heat map sacrificano un po’ di precisione, ma permettono di acquisire tanti dati in poco tempo, perchè vanno a tracciare i clic del mouse.
Nell’immagine precedente infatti, le aree più rosse sono quelle dove vengono effettuati più clic.
Perchè le heatmap sono utili per le landing page?
Sono utili perchè permettono di verificare come gli utenti stanno utilizzando la landing page che abbiamo progettato.
Dalle heatmap si possono recuperare diverse informazioni come quelle che ti descrivo di seguito.
Pulsante inutilizzato o errore javascript?
Abbiamo tanto traffico, ma un pulsante potrebbe essere ignorato dai nostri utenti. Le heatmap possono evidenziare questo fenomeno e darci qualche informazione in più.
Ad esempio, con Google Analytics possiamo certamente tracciare un clic sul pulsante, ma pensaci un attimo. Se da Google Analytics non rilevassimo clic e invece le heatmap registrassero dei clic su quel pulsante? Potrebbe esserci un errore di tracciamento oppure un errore sulla pagina.
Se invece anche le heatmap confermassero l’assenza di clic, potremmo verificare quello che accade intorno. Altri elementi sono cliccati? Forse dovremmo provare a modificare il testo del pulsante o il colore.
Clic su elementi inattesi?
Altro comportamento classico che le heatmap permettono di rilevare, sono i clic degli utenti là dove non ci aspettiamo che avvengano.
Come ad esempio su un’immagine. Se rilevassimo che molti utenti fanno clic sull’immagine, potremmo decidere di aggiungere un link su quell’immagine per sfruttare quell’interazione. Ovviamente non è una decisione meccanica del tipo: se ho tanti clic, allora devo aggiungere un link. Va valutata l’opportunità di aggiungere un link (o magari di spostare, cambiare o rimuovere l’immagine).
Ma è pur sempre un’informazione che non potrei recuperare altrimenti.
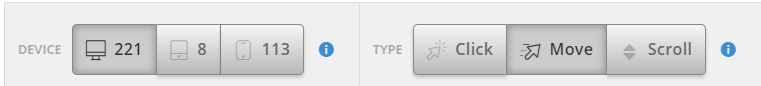
Click, Move e Scroll
Una heatmap di HotJar è in grado di tracciare allo stesso tempo i clic del mouse, i movimento del mouse e gli scroll sulla pagina. Il tutto viene poi organizzato per tipologia di dispositivo.

In questo modo è possibile capire, oltre a dove si clicca, anche dove l’utente muove il mouse (informazione utile perché spesso noi utenti, quando leggiamo una pagina, muoviamo il mouse in maniera coerente rispetto a come la leggiamo).
È possibile anche sapere quanta porzione di pagina viene vista, analizzando lo scroll.
Non solo heatmap
Fino a qui ti ho parlato delle heatmap. Ma Hotjar ha tante altre funzioni! Non te le voglio elencare tutte, ma una te la voglio citare perchè è davvero molto utile. Si tratta della possibilità di registrare la sessione del tuo utente (session recording).
Sì, è esattamente quello che sembra. Si tratta di registrare lo schermo del tuo utente con tutti i movimenti del mouse e di rivedere poi il video della sessione.
Se le heatmap quindi danno un’informazione aggregata, rappresentando delle tendenze, le registrazioni sono focalizzate sul singolo utente (sulla singola sessione di navigazione).
Session recording e heatmap sono chiaramente strumenti che esprimono la loro utilità in tempi diversi, ma che ha senso anche utilizzare insieme per validare un’idea all’inizio e per confermarla. Entrambi gli strumenti sono comunque strumenti diagnostici molto utili.
Con il piano gratuito di HotJar hai la possibilità di registrare fino a 100 sessioni utente.
Conclusioni
Quando si crea una landing page, è buona norma monitorare il comportamento degli utenti anche con una heatmap, per analizzare dopo qualche tempo i dati.
Ricorda che, per poterlo fare, devi aggiornare privacy e cookie policy, perché HotJar raccoglie informazioni personali. Se hai bisogno di aiuto per sapere come aggiornare le policy del tuo sito, puoi dare un’occhiata a questi articoli, dove raccolgo tutte le azioni che una PMI dovrebbe seguire per acquisire i dati correttamente, anche dal punto di vista legale.
Nel prossimo articolo, concluderemo l’analisi delle prestazioni della landing page con alcuni suggerimenti sul come migliorare la registrazione del valore di bounce rate per una landing page.
Inviami eventuali domande, condividi l’articolo con qualcuno a cui pensi possa interessare e linkalo nel tuo blog se ne hai uno.