Sapevi che i video di YouTube, quando sono inseriti sul tuo sito, rilasciano dei cookie che vanno gestiti secondo la cookie law? E cosa succede quando un servizio di terze parti rilascia un cookie?
Bene, Youtube ha da tempo rilasciato una funzionalità, sconosciuta ai più (e ignorata da tanti altri) che permette di pubblicare un video in modalità youtube no cookie.
Se non sai cos’è un cookie, guarda qui.
Ho già trattato il tema della cookie law sul mio blog: quando una terza parte vuole installare un cookie sul dispositivo dei nostri utenti, prima di permetterglielo, dobbiamo aver ottenuto il consenso da parte dell’utente.
Ad ogni modo, se inserisci un video sul tuo sito in maniera standard, ecco che YouTube rilascia dei cookie indipendentemente dal consenso, e questo non è conforme alla cookie Law.

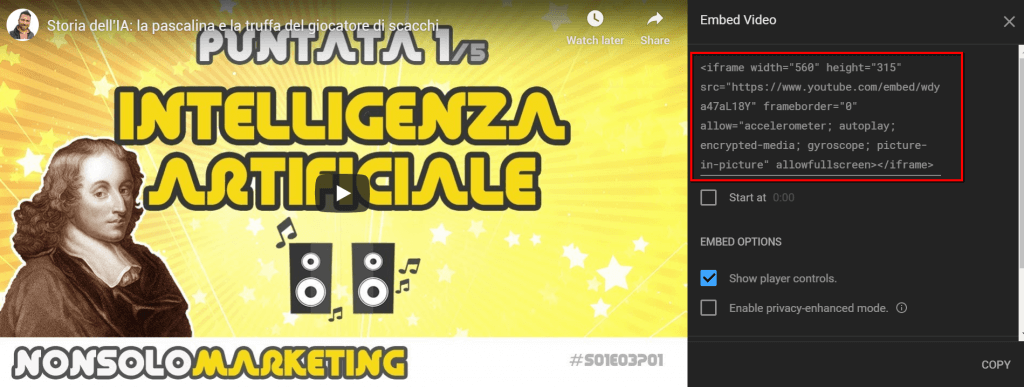
Per “inserire il video in maniera standard” intendo quando si utilizza la procedura classica che ci mette a disposizione YouTube e che vedi evidenziata nell’immagine qui sotto.

In sostanza, premendo la voce CONDIVIDI presente sotto ad ogni video

Compaiono diverse opzioni per condividere il video, tra cui la voce “Incorpora” che permette appunto di inserire il codice del video YouTube all’interno – ad esempio – del tuo sito web.

La soluzione di YouTube conforme alla cookie law
YouTube ha rilasciato da un po’ la propria soluzione.
Avevi mai notato prima (o ti eri mai chiesto a cosa servisse) l’opzione “Abilita modalità di privacy avanzata” (in inglese “Enable privacy-enhanced mode”) disponibile nelle opzioni di integrazione di YouTube?

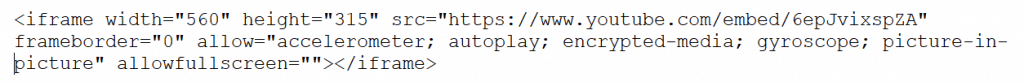
Spuntando quell’opzione, il codice che viene generato passa da così

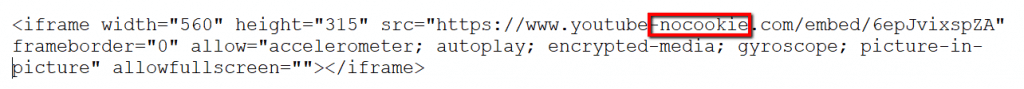
a così

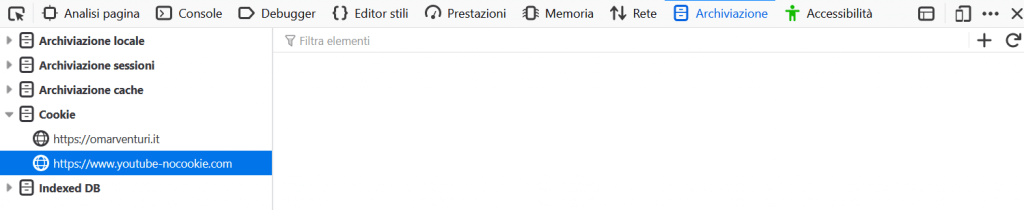
Il nostro video quindi sarà ospitato da www.youtube-nocookie.com anzichè da www.youtube.com. (non serve provare ad aprire l’indirizzo “nocookie”, perchè è solo un sito tecnico che non ha un’interfaccia).
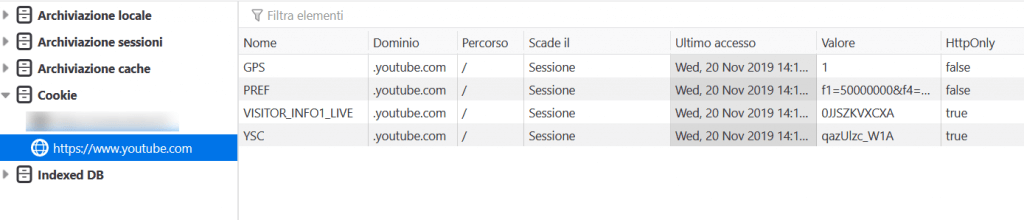
Ed ecco quello che succede quando apri un sito che integra un video di YouTube in questo modo: non vengono rilasciati cookie

Ma – ed è qui il punto sul quale vorrei focalizzarmi in questo articolo – si può ottenere lo stesso (anzi, a mio parere è anche migliore) con un approccio diverso che ti descrivo di seguito.
Nota comunque che in generale non è necessario spuntare l’opzione dall’interfaccia di YouTube. Se hai già diversi video integrati sul tuo sito, puoi semplicemente aggiornare il dominio passando da youtube.com a youtube-nocookie.com manualmente… il resto del codice, come ti ho evidenziato poco sopra, non cambia.
Ma veniamo invece alla mia soluzione.
YouTube Cookie: la mia soluzione con Google Tag Manager
La soluzione di YouTube funziona alla perfezione.
Peraltro i cookie vengono installati semplicemente dopo che l’utente ha iniziato a riprodurre il video. Naturalmente la riproduzione è un’espressione di consenso alla cookie policy, ammesso che questa sia aggiornata e che contenga, tra le terze parti, anche il widget di YouTube, come ad esempio è presente sulla mia privacy policy

Io però utilizzo una soluzione alternativa.
È un po’ più complessa della soluzione standard, ma ha un vantaggio: semplifica e centralizza la gestione dei video YouTube.
La soluzione è valida con questa ipotesi: tutti i video del mio sito vengono incorporati con lo stesso codice, che differisce solo per il codice univoco del video di YouTube. In altre parole, tutti sono incorporati nelle pagine del sito con le stesse dimensioni (tecnicamente si potrebbero anche gestire scenari più complessi, ma a me non serve).
Se anche per il tuo sito questa ipotesi è vera, puoi seguire la mia soluzione.
Prima di proseguire: la soluzione si basa sull’esistenza del trigger “iubenda_consent_given“. Se non l’hai ancora creato, qui ti spiego come farlo.
Step 1: integrare il codice nel sito
Nel tuo sito, anziché inserire l’iFrame di YouTube, inserisci il codice qui sotto, dove devi prestare attenzione all’url del video (il valore del parametro src).
<span class="cookieLawYouTube" style="display:none;" src="https://www.youtube.com/embed/MX6TKWBfGFc"></span>Nota1: utilizzo l’url per esteso e non il solo ID del video (nell’esempio MX6TKWBfGFc), perchè in questo modo è più semplice gestire ad esempio il parametro start che permette di far iniziare il video al secondo desiderato.
Nota2: puoi utilizzare un valore di class qualsiasi. Io ho utilizzato cookieLawYouTube, ma l’unico requisito è che sia un valore che non utilizzi per nient’altro.
Vedrai di seguito come verrà usato “cookieLawYouTube“.
Step 2: creare il tag Custom HTML
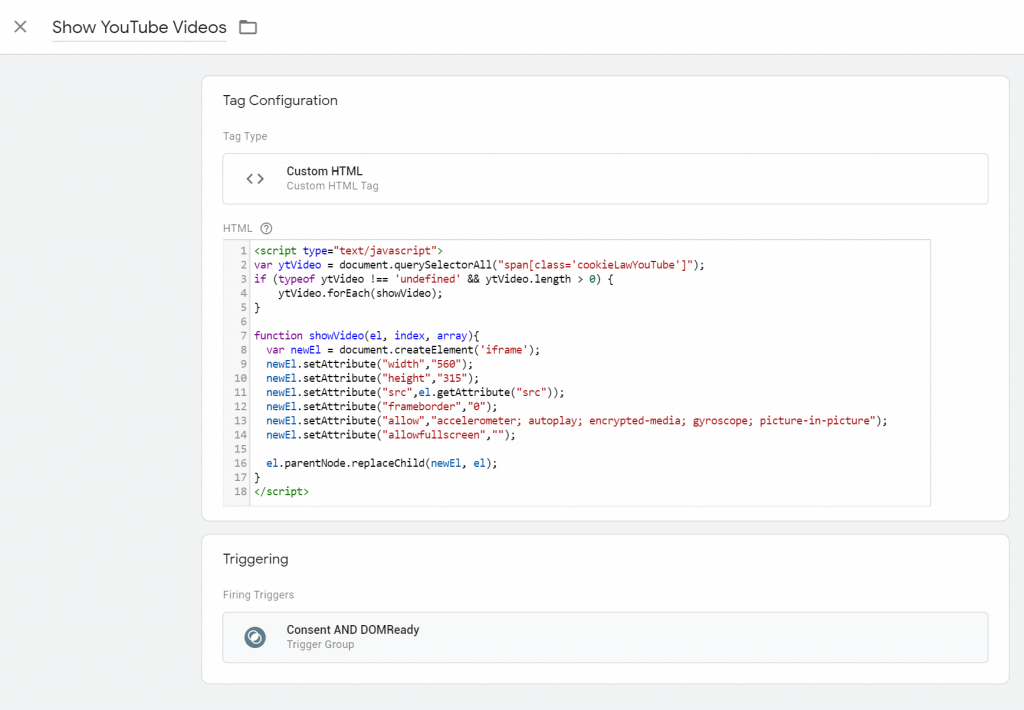
A questo punto passa a Google Tag Manager e crea un nuovo tag di tipo custom HTML. Quindi inserisci questo codice
Nella seconda riga, il codice span[class='cookieLawYouTube'] è esattamente quello che permette di selezionare il codice da sostituire e lo fa, come puoi immaginare, proprio basandosi sul nome dell’attributo class che abbiamo usato prima.
Dopodichè, per ogni codice <span class="cookieLawYouTube"...></span> che viene trovato nella pagina (quindi ci possono essere anche più video nella stessa pagina), viene chiamata la funzione showVideo che si occupa di sostituire il codice che abbiamo inserito noi, con quello predefinito di YouTube.
È in questa funzione che puoi decidere ad esempio di modificare le dimensioni delle immagini dei video del tuo sito. Io sto usando le dimensioni 560×315, ma con una sola modifica potrei modificarle in tutto il sito.
Step 3: gestisci il trigger di attivazione
Dopo aver creato il tag, non resta che gestire il trigger di attivazione. Oltre ad accertarsi di aver ottenuto il consenso sui cookie da parte dell’utente (come ti spiego qui) è opportuno attendere che anche il DOM della pagina sia caricato.
Per i meno tecnici, bisogna essere certi che tutti gli elementi della pagina siano stati caricati correttamente, prima di andare a sostituirne degli elementi.
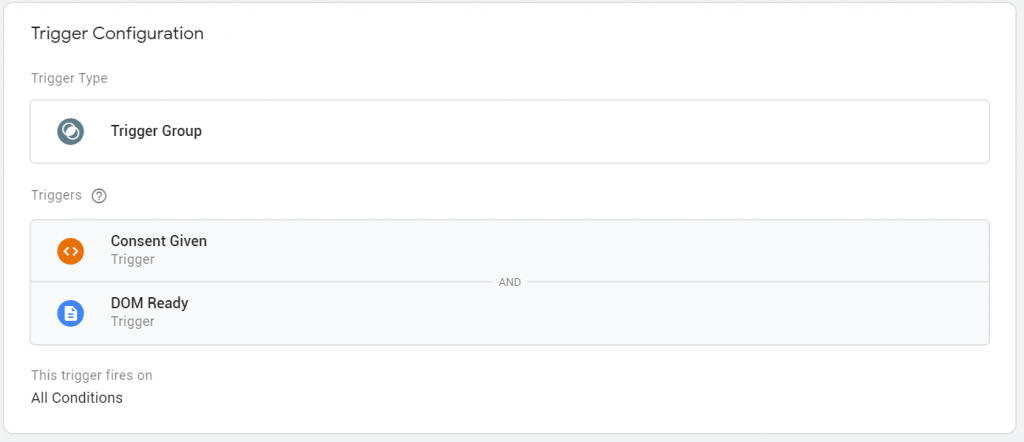
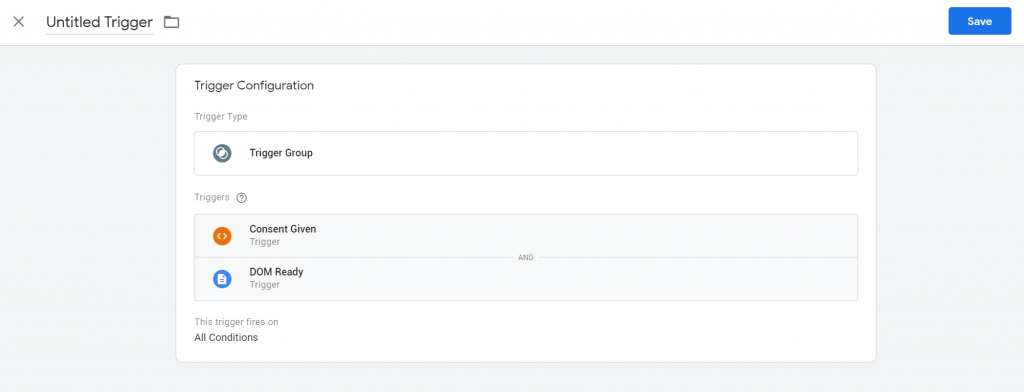
Per fare questo si deve creare un trigger group che sarà fatto così

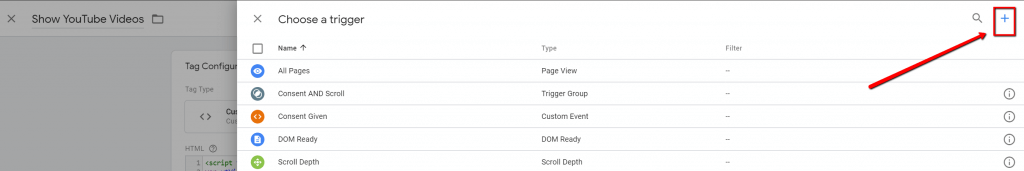
Non dovresti già avere un trigger di questo tipo, ma non devi uscire dalla procedura di creazione del tag per creare un nuovo trigger. Anziché selezionare uno dei trigger esistenti, basta premere il pulsante (+) che trovi in alto a destra

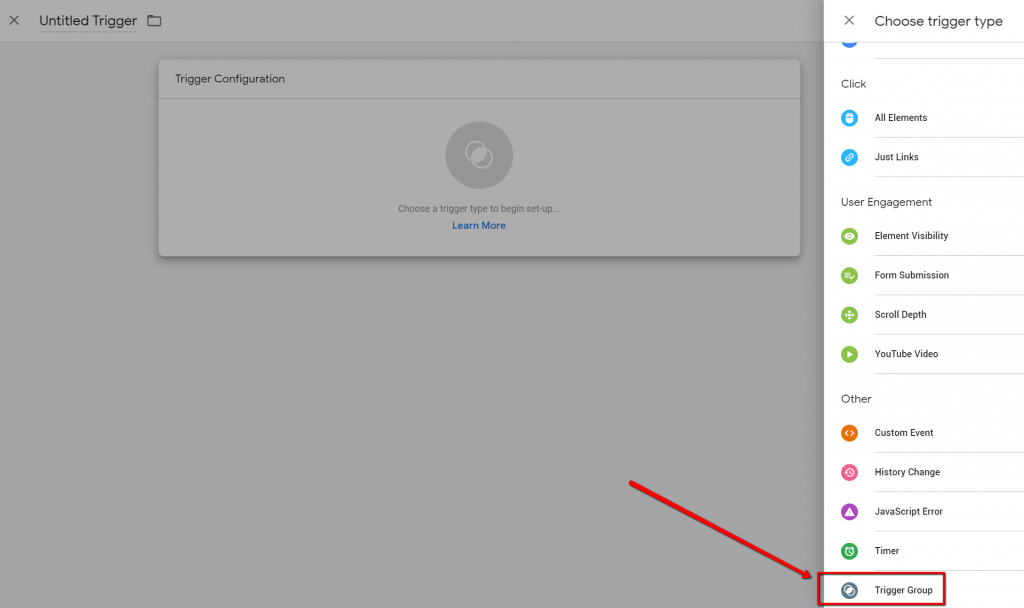
Da qui selezionare un trigger di tipo Trigger Group

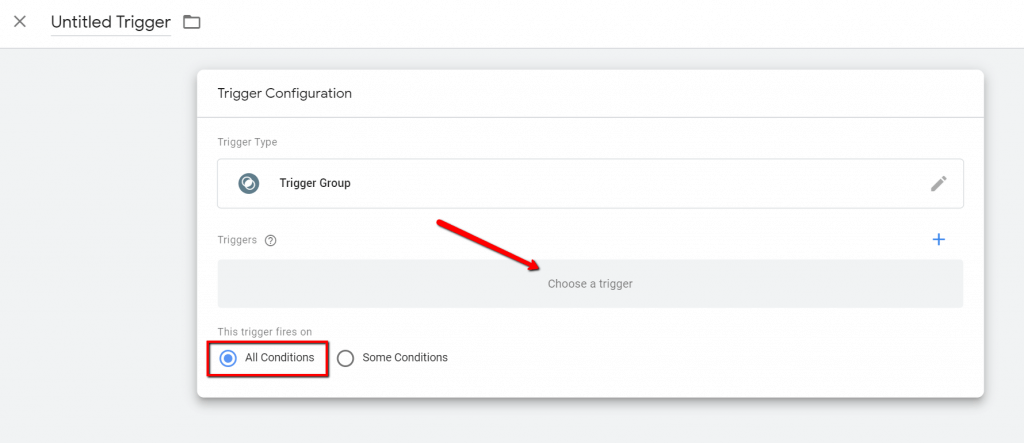
Ora devi aggiungere i due trigger, facendo attenzione che la condizione This Trigger fires on sia impostata su All Conditions. Premi il pulsante indicato dalla freccia “Choose a trigger”

e seleziona “Consent Given” che dovresti già avere (come ti ho detto all’inizio di questo paragrafo).
Ora presta attenzione, perchè dovrai lavorare con un livello di annidamento che Inception in confronto non era nulla ?. Comunque basta che continui a seguire i passaggi, per non perderti.
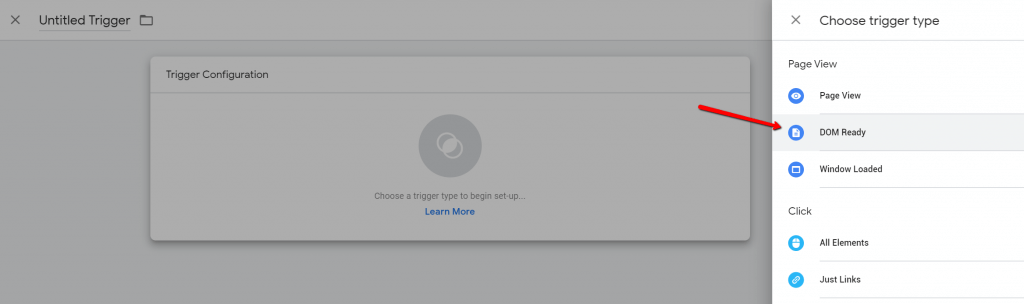
A questo punto devi creare il secondo trigger del trigger group: il trigger DOM Ready. Se non l’hai già presente nella lista, ancora una volta devi premere il pulsante (+), questa volta selezionando il trigger DOM Ready

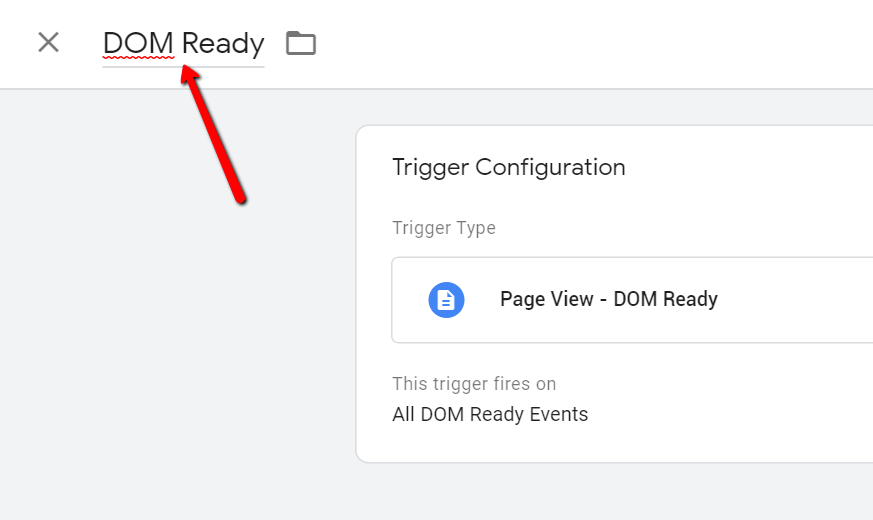
Al quale puoi dare lo stesso nome: “DOM Ready”

Premi il pulsante Save e quello che ottieni è questo

Premi di nuovo Save, dando il nome che preferisci al trigger group (io l’ho chiamata “Consent AND DOMReady“) e quello che ottieni dovrebbe essere questo.

A questo punto il TAG è completo. Assegna un nome (io l’ho chiamato “Show YouTube Videos“) quindi salva e pubblica ed il gioco è fatto.
Come funziona
Tutto le volte che la pagina si carica, fino a che non viene rilevato il consenso, sulla pagina è presente solo un codice span nascosto. Questo codice è inerte e non ha alcun effetto (nè visibile, nè invisibile).
Una volta rilevato il consenso, il codice javascript che abbiamo inserito su Google Tag Manager si occupa di sostituire lo “span” con l’iFrame di YouTube e tutto funziona correttamente.
Conclusioni
La soluzione che ti ho presentato non vale solo per YouTube e la cookie law o il cosiddetto youtube no cookie, ma la si può applicare in generale a tanti altri servizi esterni. Ad esempio io la sto utilizzando per gestire l’integrazione con jsFiddle, che è il servizio esterno che visualizza il codice javascript.
Fammi sapere se l’articolo ti sembra chiaro e ti è stato utile e se ti piacerebbe vederne altri di questo tipo.