Vediamo come gestire il cookie banner per un sito multilingua e nello specifico come modificare lo script dell’informativa breve fornito da iubenda (quello che ti ho presentato in questo articolo). Il tutto senza modificare il tuo sito e lavorando solo su Google Tag Manager.
Unico requisito: l’url della pagina che stiamo navigando, deve contenere anche il codice della lingua che stiamo utilizzando (per i più tecnici, il codice della lingua deve essere presente in querystring). Ma anche se hai poche competenze tecniche, non preoccuparti, perchè ti guiderò passo passo.
Quindi, se il mio sito fosse disponibile in italiano e in inglese, le pagine dovrebbero avere un indirizzo di questo tipo:
- https://omarventuri.it/it/titolo-della-pagina
- https://omarventuri.it/en/page-title
In modo che si possa recuperare la lingua semplicemente analizzando l’indirizzo della pagina. In termini generali, la soluzione che ti descrivo in questo articolo è più flessibile di come te la presento e funziona, con delle piccole modifiche, in tutti i casi in cui è possibile recuperare la lingua corrente utilizzando una funzione javascript.
In questo articolo ti mostro la soluzione relativa alla situazione descritta sopra, con la lingua nell’url (https://omarventuri.it/it/titolo-della-pagina).
Se ti interessa approfondire le soluzioni di iubenda e soprattutto come integrarle al meglio nel tuo sito (privacy policy e cookie policy devono essere separate? quante checkbox obbligatorie posso mettere sotto un modulo? Cosa deve essere contenuti nel cookie banner? e così via) allora ti suggerisco di dare un’occhiata a questo articolo dove rispondo a diverse domande, con il supporto diretto di iubenda.
Partiamo.
Step 1: recuperare il percorso della pagina
Come prima cosa dobbiamo leggere l’indirizzo della pagina corrente. Javascript ci mette a disposizione l’istruzione window.location con la quale poter leggere le informazioni dell’indirizzo della pagina corrente.
Nella finestra qui sotto sono presenti due schede: Javascript e Result.
Nella scheda Javascript vedi un po’ di codice che serve a leggere l’indirizzo della pagina.
Nota che nella scheda Result non vedrai l’indirizzo della mia pagina (cioè di omarventuri.it), ma bensì di fiddle.jshell.net. Non è importante il perchè, ma non è un errore. Quindi non concentrarti su quello.
Concentrati invece sulle righe che iniziano con i numeri 01, 02, 03 e 04.
Quelle sono le istruzioni che ci interessano. Il resto serve a poter generare il risultato.
Quindi, apri la scheda Result (basta cliccare sulla voce Result che trovi lì in alto) e vedrai quattro righe di testo.
A noi interessa la terza, quella che fa riferimento all’istruzione window.location.pathname.
Per una generica pagina del tipo https://miosito.it/it/titolo-della-pagina, l’istruzione javascript window.location.pathname restituirebbe il seguente valore: “/it/titolo-della-pagina”.
Step 2: estrarre la lingua
A questo punto si può procedere in tanti modi diversi.
Uno dei più semplici consiste nel lavorare sul testo. In altre parole, noi abbiamo il testo “/it/qualunquealtracosa” e da qui vogliamo ottenere “it”, che è il codice della lingua.
Chiaramente, la stessa soluzione deve permetterci di ottenere “en” dal testo “/en/qualunquealtracosa“.
Con Javascript, ancora una volta, è molto semplice.
Basta utilizzare l’istruzione substring(start, len), che restituisce un numero “len” di caratteri, partendo dal carattere successivo a “start”.
Noi in particolare dobbiamo partire dal carattere successivo al primo (il primo è “/”) e leggere gli altri due caratteri.
Quindi, l’istruzione window.location.pathname.substring(1,2) mi restituisce il codice di due caratteri della lingua (“it” o “en”).
Step 3: ridurre la probabilità di errore
L’ultima cosa che vorremmo con un sito in produzione, è che si generasse un errore nel nostro codice e che il banner non venisse visualizzato (oltre eventualmente a generare errori a cascata anche su altre parti della pagina)… è lo stesso discorso che ho affrontato anche quando ho descritto come inserire un video youtube nel sito aderendo alla cookie law.
Per ridurre al minimo questa possibilità, ecco il codice che possiamo usare.
In sostanza, questo codice estrae la lingua dall’indirizzo della pagina corrente. Poi la converte in minuscolo con l’istruzione toLowerCase() (giusto per evitare problemi con il riconoscimento dei caratteri).
A questo punto, con le istruzioni switch e case il codice cerca una corrispondenza con una delle lingue che vogliamo gestire. Il tutto è “avvolto” dalle istruzioni try e catch che permettono di rendere più sicuro il codice.
Infatti, nel caso in cui all’interno della sezione try dovesse verificarsi un errore, verrebbe eseguita la sezione catch (che non viene eseguita invece se non si verifica alcun errore).
È nella sezione catch quindi che imposti la lingua predefinita, che nel nostro caso è “it”, ma che tu puoi modificare come preferisci.
Nota: questa soluzione è supportata dalla maggior parte dei browser (tutti i principali). Per avere un elenco preciso dei browser e del loro supporto fai riferimento a questi link:
- try…catch: https://caniuse.com/#search=try…catch
- switch: https://caniuse.com/#feat=mdn-javascript_statements_switch
- default: https://caniuse.com/#feat=mdn-javascript_statements_default_switch
Step 4: la generazione del cookie banner
Non resta ora che mettere tutto insieme, unendo quello che abbiamo appena scritto con il codice di iubenda (nella versione completa che ti ho mostrato nel video che trovi in questo articolo).
Naturalmente, l’elenco delle lingue gestite in questo codice (le istruzioni case) devono corrispondere alle lingue attivate anche iubenda, con le quali viene creato il cookie banner.
In altre parole, non ha senso che tu qui gestisca la lingua tedesca, se in iubenda non hai attivato la stessa lingua.
Nota: rispetto al codice mostrato nel video, il codice da utilizzare ha subito un piccolo aggiornamento, che trovi già applicato nello script qui sotto. Ulteriori informazioni sul sito di iubenda.
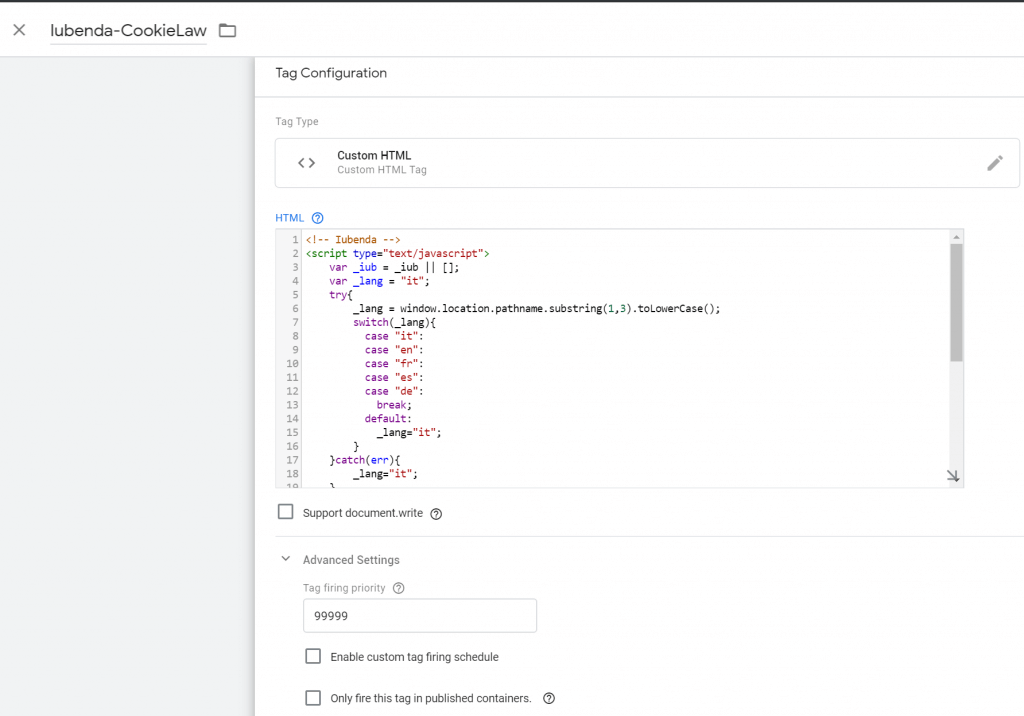
Step 5: Google Tag Manager
Questo è il passaggio finale. Ma a questo punto non devi fare altro che un bel copia e incolla del codice che trovi qui sopra, avendo solo cura di sostituire i due commenti in corrispondenza di “siteId” e “cookiePolicyId” con i valori che puoi recuperare da iubenda.

Salva le modifiche e ricordati che in Google Tag Manager, per rendere le modifiche definitive, è necessario Pubblicarle.
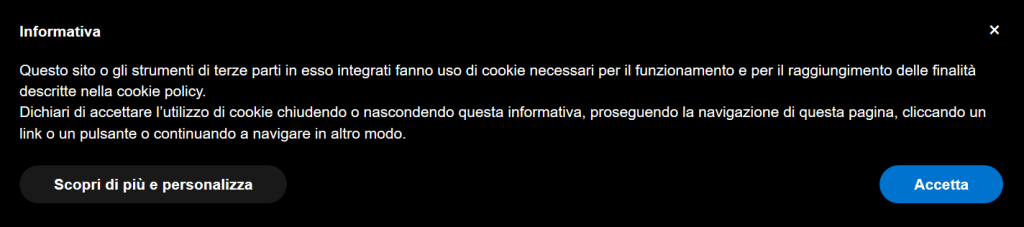
Bene, adesso aprendo il tuo sito in italiano (o anche nel caso in cui nell’indirizzo della pagina non vi sia alcun riferimento alla lingua), compare un banner cookie simile al seguente

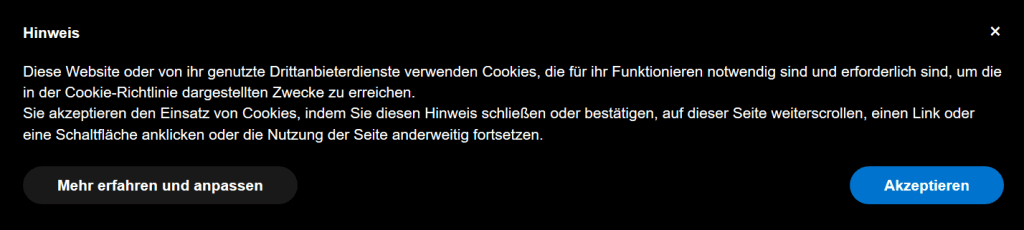
Mentre aprendo lo stesso sito in tedesco, comparirebbe un banner simile al seguente

Hai qualche domanda? Scrivila nei commenti in modo che possa essere eventualmente utile anche ad altri.
Ti è piaciuto l’articolo? Condividilo con altri tramite i tuoi canali social.