Nell’articolo precedente ti ho mostrato come pubblicare la privacy policy e la cookie policy generate con iubenda sul tuo sito WordPress. Ora, con il tutorial passo passo che trovi nel video alla fine di questo articolo, completiamo la parte relativa agli aspetti legali della serie dedicata alle PMI, andando a gestire il blocco dei cookie in maniera preventiva, come previsto dalla cookie law.
Si tratta dell’ultimo passaggio, dopo il quale, se hai seguito tutte le indicazioni che ti ho mostrato nei video precedenti, potremo finalmente pubblicare il nostro sito. Sito sul quale, ti ricordo, abbiamo già configurato sia Google Tag Manager che Google Analytics.
Indice
Secondo la cookie law, il consenso dell’utente viene espresso a seguito di un‘azione positiva che indica la volontà di proseguire la navigazione, dopo che è stato informato.
Ecco quindi che il banner che viene mostrato (e che pochissimi leggono), un elemento della pagina che compare al nostro primo accesso, è fondamentale per l’acquisizione del consenso.

Sul mio sito, così come sul sito di esempio che ho preparato per questa serie sul data-driven marketing per le pmi, ho installato Google Analytics, senza attivare l’anonimizzazione (clicca qui per approfondire il tema dell’anonimizzazione).
Questo significa che Google Analytics (ma anche un video di YouTube o una mappa di Google Maps) installa sul dispositivo dell’utente dei cookie di profilazione. I cookie di profilazione, al contrario dei cookie tecnici che servono per il funzionamento del sito, sono cookie che trasmettono ad altre entità, esterne a quella che gestisce il sito e che è responsabile del trattamento dei dati, i dati personali dell’utente.
Ti ricordo che è il GDPR a stabilire cosa sia un dato personale e cosa non lo sia, e l’indirizzo IP ad esempio, è considerato dato personale.
Ecco, il fatto che l’utente prosegua nella navigazione alla presenza di questo banner, viene considerata espressione del suo consenso ed i cookie possono essere installati.
AGGIORNAMENTO MAGGIO 2020: dal 4 maggio 2020 lo scroll della pagina non è più considerata un’azione con la quale l’utente esprime il consenso. Qui gli approfondimenti.
Per completezza, ti ricordo che la cookie law (la normativa, chiamata anche ePrivacy, che si occupa appunto dell’acquisizione del consenso da parte dell’utente all’installazione dei cookie sul suo dispositivo), la cookie law dicevo, prevede due tipi di cookie.
I cookie tecnici, che sono quelli che fanno funzionare il sito e che, soprattutto, non “gestiscono” dati personali. E i cookie di profilazione, chiamati anche cookie di terze parti (anche se non è necessariamente vero che un cookie di terza parte sia anche un cookie di profilazione) che sono quelli che invece gestiscono i dati personali.
È in presenza di questi ultimi che si ha l’obbligo di mostrare il banner.
È invece in presenza di un qualunque cookie – anche di un solo cookie tecnico – che si ha l’obbligo di pubblicare la cookie policy.
Quindi il banner è un elemento ulteriore, che viene dopo la cookie policy e che serve – in qualche modo – a rafforzarla.
C’è da dire che ormai siti che non utilizzano cookie sono più rari delle mosche bianche. Ed anche i siti che non utilizzano cookie di profilazione sono sempre meno.
Peraltro, se un sito aziendale non utilizza cookie di profilazione, mi attivo io con la mia personale “campagna di sensibilizzazione”, oggetto appunto di questa serie, segnalando che è molto probabile che quell’azienda stia perdendo delle opportunità (te ne parlo appunto nel primo episodio di questa serie).
Cookie solution e iubenda
Come ti mostro nel video, per gestire il blocco preventivo dei cookie, utilizzo la cookie solution di iubenda. Si tratta di una funzionalità disponibile anche con il piano gratuito.
La cookie solution di iubenda è quella parte che si occupa di gestire il banner (che puoi personalizzare completamente, dal testo ai colori dei vari elementi) e ti mette a disposizione l’infrastruttura tecnica per gestire il blocco preventivo.
10% di sconto per iubenda
Ti interessa la soluzione iubenda? Premi il pulsante per avere uno sconto del 10% sull’acquisto di generatore di Privacy, generatore di Cookie Policy, Cookie Solution, Internal Privacy Management o Consent Solution.
Nella realtà poi, su questa funzionalità, la maggior parte del tempo la potresti spendere sulla personalizzazione del banner, perchè – così come faccio anche nel video – per il resto sono sufficienti un paio di clic.
Il sistema ti genera il codice che devi andare ad inserire nel sito e tu non devi fare altro che copiarlo ed incollarlo.
Ma, come vedrai, avendo a disposizione Google Tag Manager, l’implementazione è ancora più semplice, perchè con questa soluzione, noi il sito non lo apriamo nemmeno.
Una soluzione universale
Infatti, grazie all’integrazione di Google Tag Manager con il nostro sito, non andremo nemmeno a modificare il sito.
E qui sta il bello.
Qualunque sia la tecnologia con la quale è stato realizzato il tuo sito (html, asp.net, php, ruby on rails, wordpress, joomla, drupal, orchard o altro), questa soluzione va comunque bene, perché è Google Tag Manager a fare il lavoro per noi.
Niente codice del tipo “script type text javascript” o cose simili.
Oddio, sinceramente una piccola modifica di codice c’è, ma si tratta di replicare una modifica che ti mostro nei minimi dettagli all’interno del video.
Anzi, già che ne sto parlando, ti lascio qui anche il pezzo di codice che devi utilizzare per modificare quello di iubenda. Modifica che, in ogni caso, è indicata dalla guida ufficiale di iubenda, quindi si tratta di un’operazione assolutamente sicura.
AGGIORNAMENTO DEL 14 NOVEMBRE 2019
Iubenda ha aggiornato il proprio codice, che quindi risulta leggermente diverso rispetto a quello riportato nel video. La procedura non cambia, ma anziché incollare il codice del video, devi incollare questo.
Se hai un sito multilingua, ho scritto un articolo di approfondimento per gestire il banner di iubenda in più lingue.
"callback": {
onPreferenceExpressedOrNotNeeded: function(preference) {
if (!preference || preference.consent) {
dataLayer.push({
'event': 'iubenda_consent_given'
});
}
}
}NOTA
Personalmente sul mio sito (questo che stai leggendo) ho attivo ancora il vecchio codice e sta funzionando. Effettua delle prove e verifica quello che funziona per te. In altre parole, il codice che trovi nel video a me funziona ancora (qui l’articolo di iubenda che dà qualche spiegazione in più sul vecchio codice “legacy”).
"callback":{
onConsentGiven: function(){
dataLayer.push({
'event':'iubenda_consent_given'
});
}
}Nel video non tratto gli aspetti tecnici, ma qui c’è spazio anche per i più curiosi tra voi.
Come funziona il blocco preventivo dei cookie dal punto di vista tecnico? Allora, la cosa è abbastanza semplice.
Il codice che viene generato da iubenda, e nel quale andiamo ad inserire la modifica mostrata qui sopra, si occupa di generare un evento quando si verifica una qualsiasi tra le condizioni che il legislatore ritiene siano interpretabili come espressione di consenso.
Quali sono queste condizioni?
Beh, fondamentalmente il consenso può essere espresso con:
- il clic sul pulsante del banner
- l’interazione con qualunque elemento della pagina
lo scroll della paginano, come ho già detto anche sopra e dico qui, lo scroll non è più valido in tal senso
Ora, guarda nel codice che ti ho riportato sopra.
Vedi quella voce che si chiama “onPreferenceExpressedOrNotNeeded“? Quello tecnicamente è un puntatore ad una funzione.
Quando quella funzione viene eseguita, chiamando appunto il puntatore (non importa come, immagina semplicemente di chiamarla per nome), quello che viene fatto non è nient’altro che inviare un segnale a Google Tag Manager (un evento nel gergo di GTM), con il quale si comunica che è successo qualcosa.
La funzione onPreferenceExpressedOrNotNeeded
Aspetta, aspetta. Proviamo così.
Hai presente il bat segnale?

Ecco, più o meno è la stessa cosa. Il bat segnale era semplicemente un’immagine. Nessun messaggio audio o nessun video.
Un’immagine, là, ferma in mezzo al cielo.
Ma funzionava perchè, semplicemente, quell’immagine nel cielo era IL messaggio.
La stessa cosa la fa l’evento di iubenda.
Ora, noi il codice del banner non lo vediamo (si potrebbe, ma qui andiamo troppo fuori tema). Comuque non importa. Il banner e il relativo codice di iubenda fanno il loro lavoro, dietro le quinte.
Ad un certo punto si accorgono che l’utente ha compiuto una di quelle azioni che vengono considerate come “consenso”. Ed allora cosa fa quel codice?
Quel codice prova a chiamare la nostra funzione “onPreferenceExpressedOrNotNeeded”. Se noi abbiamo modificato il codice standard di iubenda nel modo che ti ho detto sopra, allora la funzione viene eseguita ed il bat segnale (l’evento) viene inviato a Google Tag Manager.
Insomma, dal punto di vista di Google Tag Manager, lui è in grado di sapere se c’è stato il consenso oppure no.
Niente complessità per lui. Google Tag Manager riceve oppure no un segnale specifico. Se lo riceve, significa che c’è stato il consenso.
A Google Tag Manager, quali sono i modi ed i tecnicismi con i quali quel segnale è stato generato, non importa nulla.
Il trigger di attivazione
Ecco, tutte le volte che c’è il bat segnale, BatMan sa che qualcuno chiede il suo aiuto.
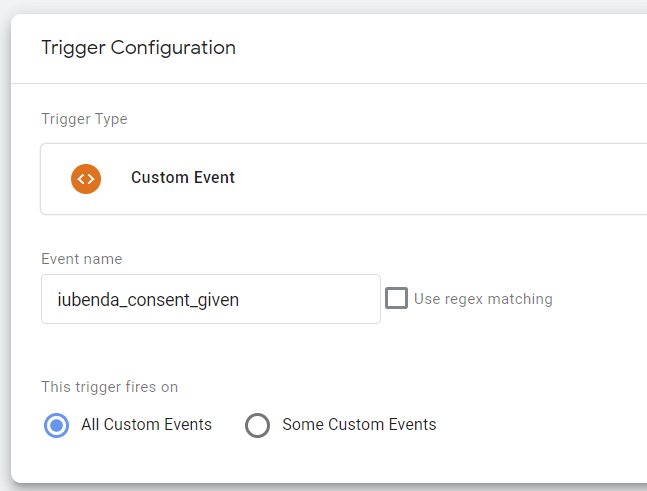
Allo stesso modo, noi diciamo a Google Tag Manager che tutte le volte che lui riceve quello specifico evento (quello che abbiamo chiamato “iubenda_consent_given”), deve attivare uno specifico trigger che abbiamo creato noi.
Hai presente l’altoparlante del telefono? Quello converte un segnale elettrico (che arriva via cavo, via rete GSM o via rete dati) in un segnale acustico.
Il trigger di Google Tag Manager fa la stessa cosa. Converte un segnale che arriva dagli strati più bassi (il nostro evento “iubenda_consent_given”) in qualcosa che possono usare i tag.
Ed infatti i tag utilizzano i trigger proprio per sapere quando devono attivarsi.
Riepilogando
L’utente clicca il pulsante di consenso, il banner di iubenda se ne accorge e prova a chiamare la funzione onPreferenceExpressedOrNotNeeded.
Se la funzione onPreferenceExpressedOrNotNeeded è presente nel codice (perchè l’abbiamo aggiunta noi al codice standard creato da iubenda), allora viene inviato un evento a Google Tag Manager. Un evento che si chiama iubenda_consent_given.
A questo punto, se in Google Tag Manager abbiamo preventivamente creato un trigger che risponde all’evento che si chiama iubenda_consent_given, questo trigger si attiva e fa “partire” tutti i tag associati.
NOTA: tutto l’esempio parla di onPreferenceExpressedOrNotNeeded. Tutto quello che ti ho raccontato vale allo stesso modo anche con la precedente funzione onConsentGiven.

Et voilà, le jeux sont fait
Ed è così che, fino a che l’utente non dà il proprio consenso, i tag associati a quel trigger non vengono attivati e pertanto, di fatto, restano bloccati.
E questo avviene non solo la prima volta.
Ti basta sapere che il consenso che hai espresso la prima volta viene memorizzato in un cookie. Per tutti gli accessi successivi, il codice di iubenda rileva il cookie e, senza mostrare il banner, chiama comunque la funzione onPreferenceExpressedOrNotNeeded ed il giro si ripete allo stesso modo.
Il video della puntata
Ecco qui il video della puntata, con tutta la procedura passo passo che ho descritto in questo articolo.